Have you asked yourself, "I wonder what Apple is doing to achieve that visual effect in this or that iOS app?". Here's an Xcode tip to help answer that question.
Here's how to use Xcode's 'Capture View Hierarchy' debug feature to visualize the iOS 10 Maps app running in an iOS simulator.
- Launch the Maps app on your Xcode 8 iOS simulator
- Now from Xcode's menu
- select 'Debug'
- select 'Attach To Process'
- Select 'Maps'
In a few seconds Xcode's status view will say, for example, "Running Maps on iPhone 7 Plus".
- Again, from Xcode's menu
- select 'Debug'
- select 'View Debugging'
- select 'Capture View Hierarchy'
- or you can tap the 'Debug View Hierarchy' button in the debugger toolbar
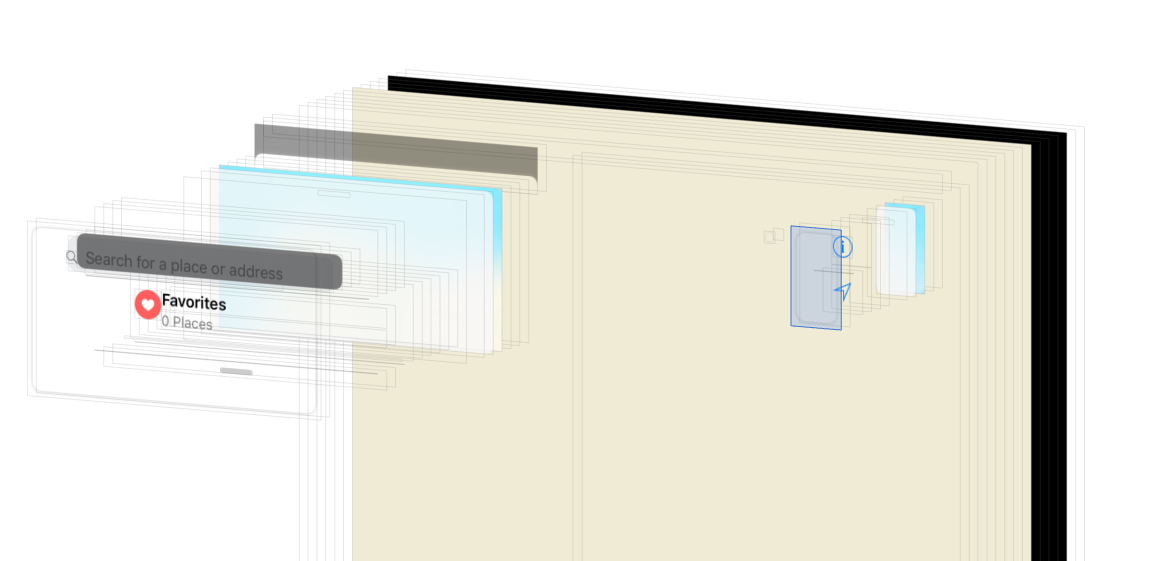
You can now dig around the Maps app (or any iOS simulator app) view hierarchy.

Checkout my other post on adding a drop shadow effect to a UIVisualEffectView.